Color Asset 생성
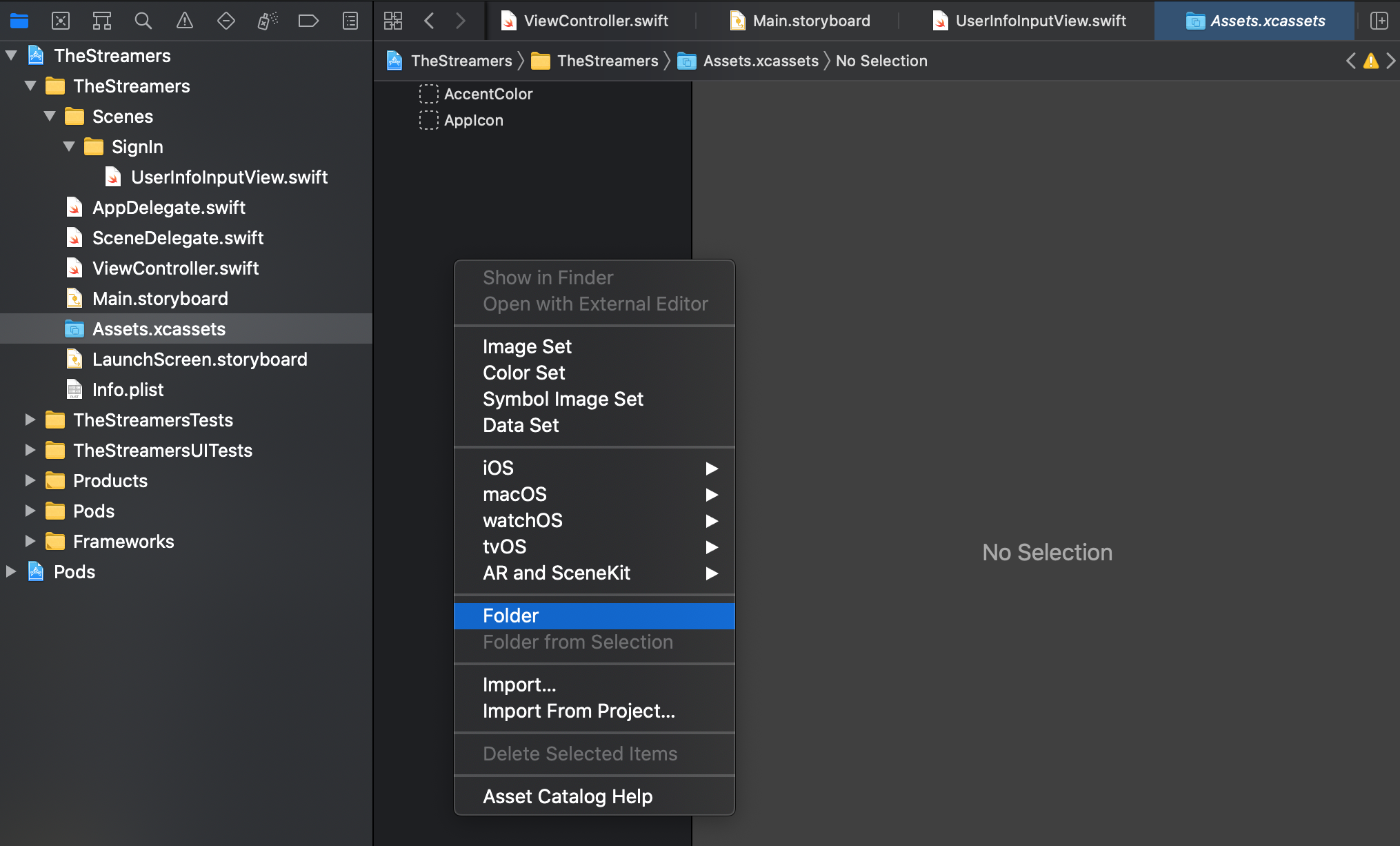
1. Color Asset들을 담을 폴더 생성
Assets.xcassets -> 오른쪽 버튼 클릭 -> Folder
굳이 폴더를 안만들어도 되지만 깔끔하게 정리하기 위해 만들자.

2. 생성한 폴더에 Color Set 생성
생성한 폴더 명을 원하는 이름으로 바꾸고 해당 폴더에서 오른쪽 버튼을 눌러 Color Set을 추가한다.

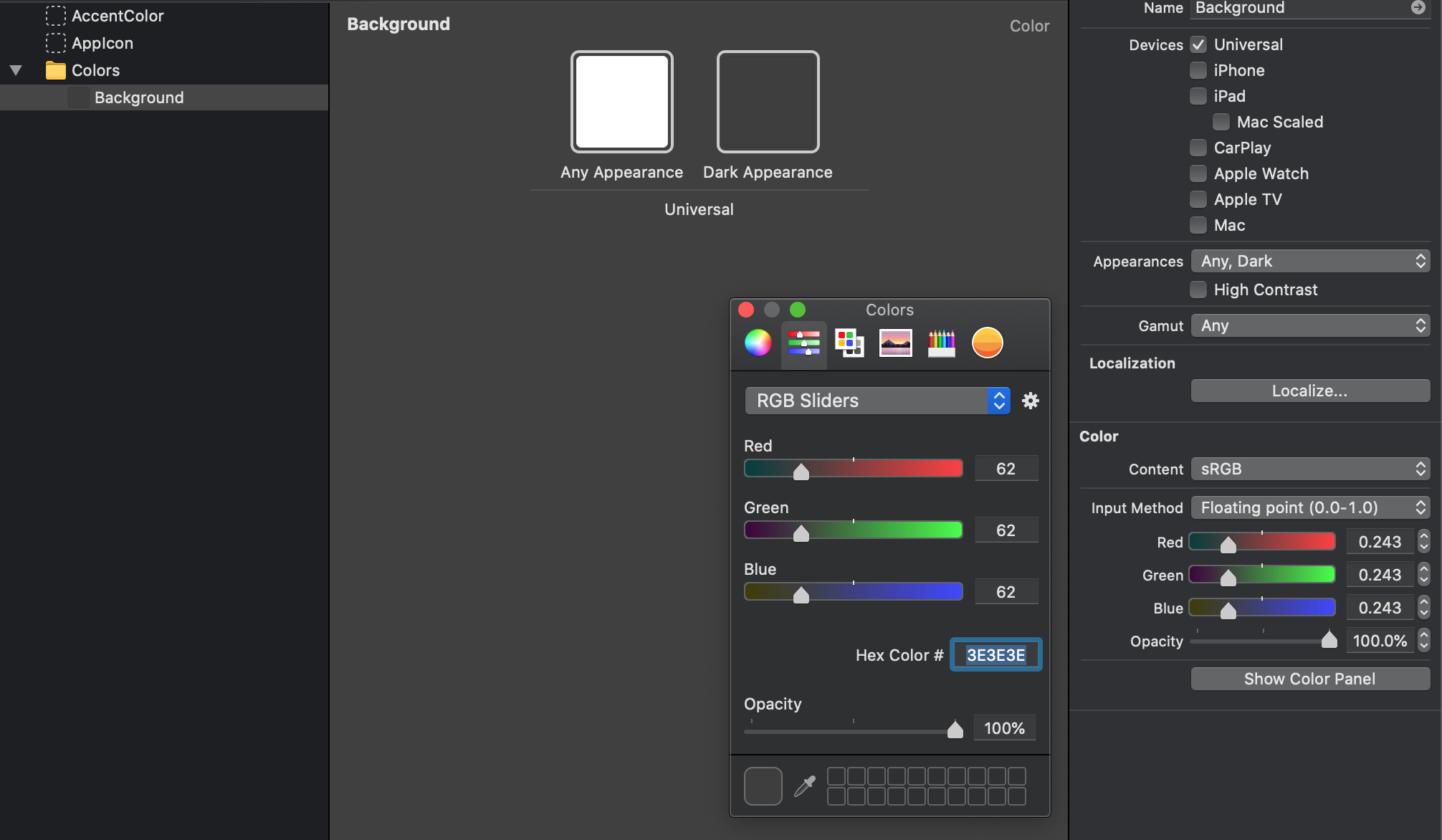
3. Any와 Dark에 대해 컬러 지정
Color Set을 생성하면 기본적으로 Appearances가 Any, Dark로 지정된다. 여기서 Any는 다크모드가 지원되지 않는 오래된 버전에서의 색상값을 지정할 때 사용한다. 현재 프로젝트에서는 라이트모드가 Any와 동일하므로 Any, Light, Dark 대신 Any, Dark으로 하였다.
각 모드에 대해 원하는 색상을 지정하면 된다. Show Color Panel을 사용하면 더 익숙한 UI로 컬러를 지정할 수 있다.

사용
UIColor.init(named: "Background")사용할 때에는 다음과 같이 코드를 작성하면 된다. named 파라미터로 원하는 Color Set의 이름을 넣으면 되는데, 이때 오탈자가 발생하여 오류가 발생할 수도 있다. 따라서 이를 방지하기 위해 UIColor를 extension한 커스텀 메소드를 생성한다.
Custom Named Color
import UIKit
extension UIColor {
enum NamedColor {
case background
case title
case gray1
case gray2
}
static func appColor(_ name: NamedColor) -> UIColor? {
switch name {
case .background:
return UIColor(named: "Background")
case .title:
return UIColor(named: "Title")
case .gray1:
return UIColor(named: "Gray1")
case .gray2:
return UIColor(named: "Gray2")
}
}
}UIColor.appColor(.title)이런 식으로 사용하면 된다.
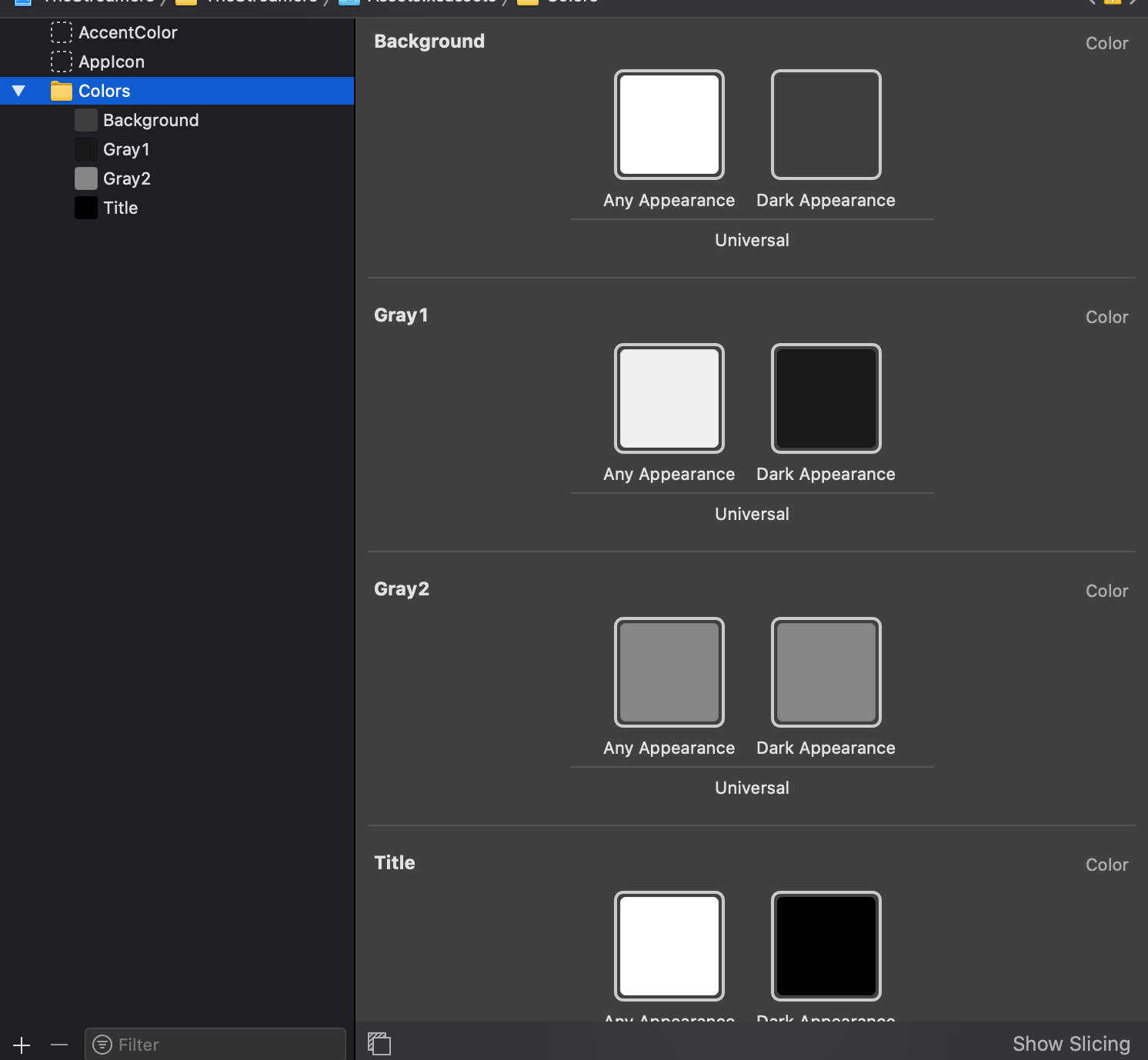
확인

폴더를 누르면 그 안에 있는 Color Assets를 한 번에 볼 수 있다.


참고
'iOS > iOS' 카테고리의 다른 글
| iOS) SwiftLint 적용하기 - CocoaPods (0) | 2021.01.13 |
|---|---|
| iOS) gitignore 적용하기 (0) | 2021.01.13 |
| iOS) 서버와 데이터 통신을 위해 URLRequest 작성하기 (0) | 2020.12.16 |
| iOS) CoreData - Migration (1) | 2020.12.15 |
| iOS) Build input file cannot be found 에러 해결 (0) | 2020.11.07 |

