티스토리 커스터마이징
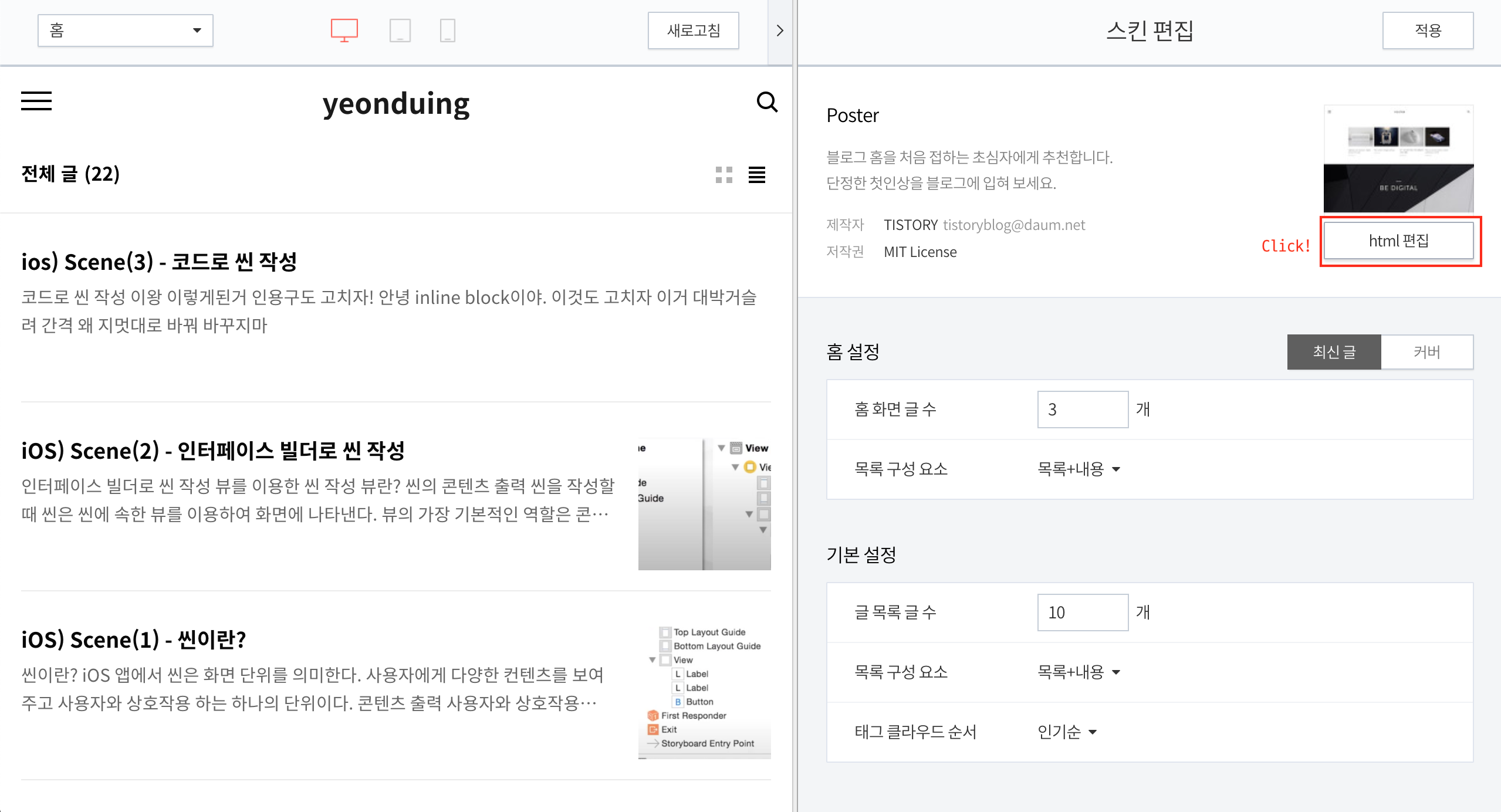
티스토리를 커스터마이징 하기 위해서는 관리자 모드 > 스킨 편집 > html 편집 > css 으로 들어가야 한다.


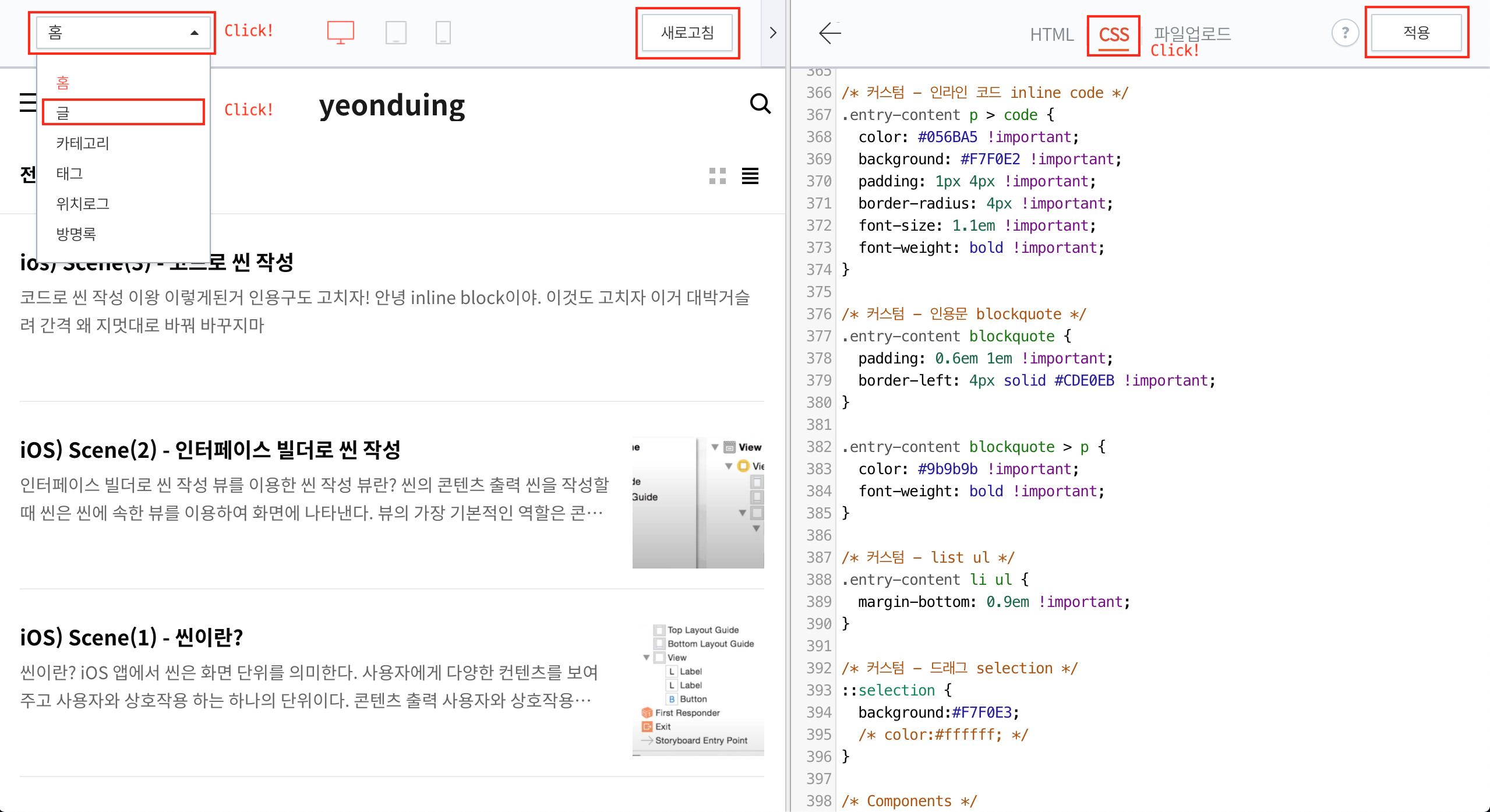
글을 직접 보면서 편집하는 것이 편하므로 좌측 상단의 홈 버튼을 눌러서 글로 변경해주면 된다.
실시간으로 변경사항을 확인하기 위해서는 코드쪽 우측 상단의 적용을 누른 후 화면쪽 우측 상단에 있는 새로고침을 눌러준다.
코드를 먼저 적용해야지 변경사항이 적용된다.

그 다음 화면에서 오른쪽 버튼 > 검사를 눌러 글이 들어가는 클래스명이 무엇인지 확인해야 한다.
검사를 눌렀을 때 나오는 화면에서 화살표 표시같은 것을 누른 후 제목을 제외한 본문 내용이 쓰이는 화면을 누르면 해당 클래스명이 무엇인지 알 수 있다.


나의 경우 entry-content였다.
인라인 코드
문장에서 강조하고 싶은 부분이 있을 때!
위 문장은 다음과 같이 쓰였다.
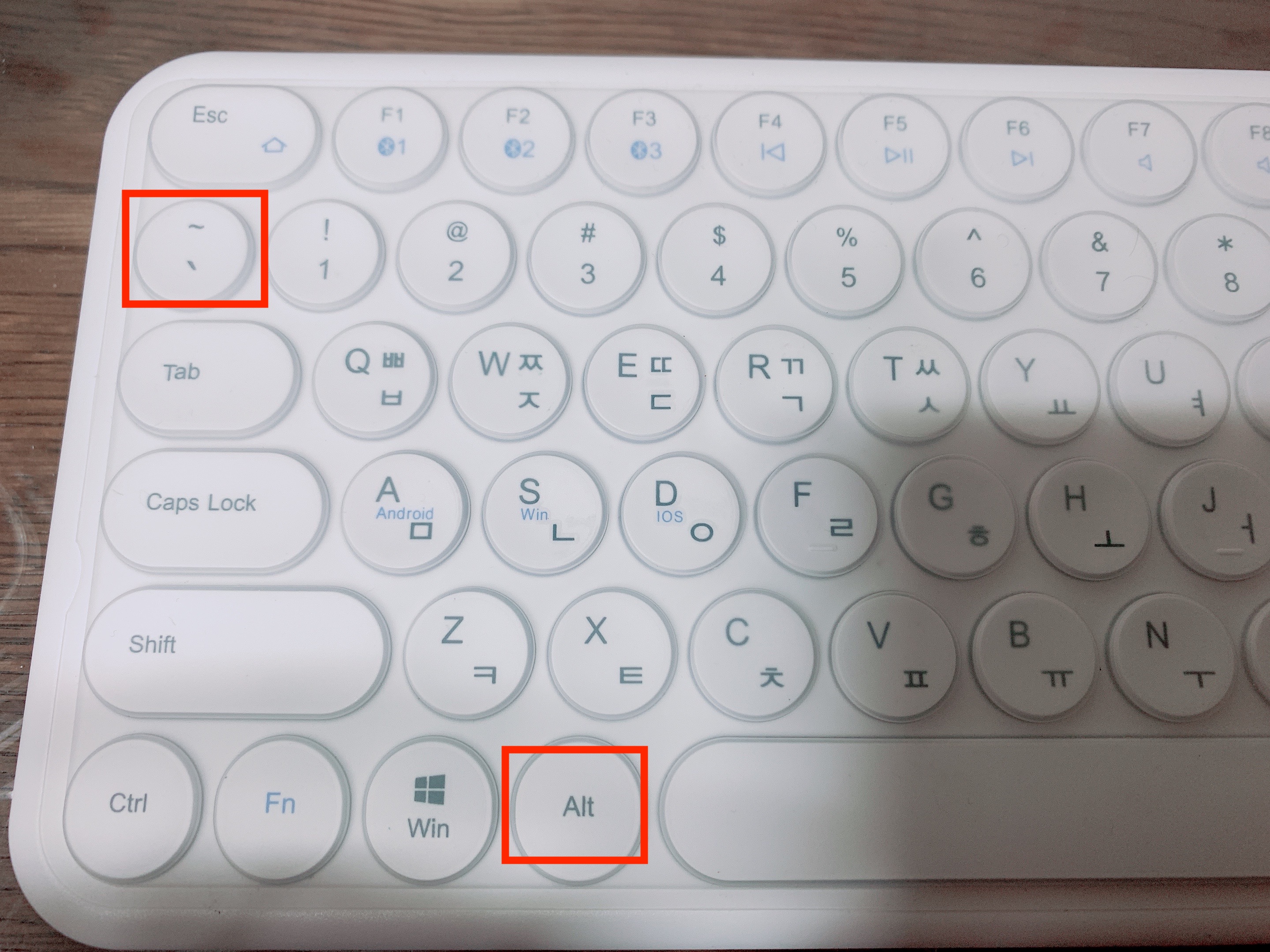
문장에서 `강조`하고 싶은 부분이 있을 때!백틱(backtick) 하나로 감싼 부분을 인라인 코드라고 한다.
키보드에서 알트(alt)와 1 왼쪽 버튼을 함께 누르면 나오는 기호이다.

코드는 다음과 같다. .클래스명 변경하고자하는 요소 { }의 형태로 넣으면 된다.
/* 커스텀 - 인라인 코드 inline code */
.entry-content p > code {
color: #056BA5 !important;
background: #F7F0E2 !important;
padding: 1px 4px !important;
border-radius: 4px !important;
font-size: 1.1em !important;
font-weight: bold !important;
}인용문
blockquote
> blockquote이렇게 사용하는 것이 인용문이다.
인용문 왼쪽의 선은 border-left 이다.
인용문 내부에 들어가는 텍스트의 경우 blockquote > p 로 따로 표시했다.
/* 커스텀 - 인용문 blockquote */
.entry-content blockquote {
padding: 0.6em 1em !important;
border-left: 4px solid #CDE0EB !important;
}
.entry-content blockquote > p {
color: #9b9b9b !important;
font-weight: bold !important;
}리스트
- 리스트 li 입니다.
- 내부 리스트 ul 입니다.
- 리스트 li 입니다.
- 내부 리스트 ul 입니다.li 자체를 편집하면 모든 리스트마다 적용된다.
/* 커스텀 - list ul */
.entry-content li ul {
margin-bottom: 0.9em !important;
}
드래그
드래그할 때 배경색과 글자색을 변경할 수 있다.
/* 커스텀 - 드래그 selection */
::selection {
background:#F7F0E3;
/* color:#ffffff; */
}